一、Quasar 的 Layout系統
二、常見的網站類型
三、網站內容架構的常見區分方式
四、網站與版型的關係
五、大多數網站的版型的組成要素 (HTML5 Layout Element)
六、總結
七、延伸閱讀
Quasar 框架提供了一個Layout系統
可以非常方便與快速的建立一個Layout
1.首先我們進到官方的Layout Builder
https://quasar.dev/layout/layout#Layout-Builder

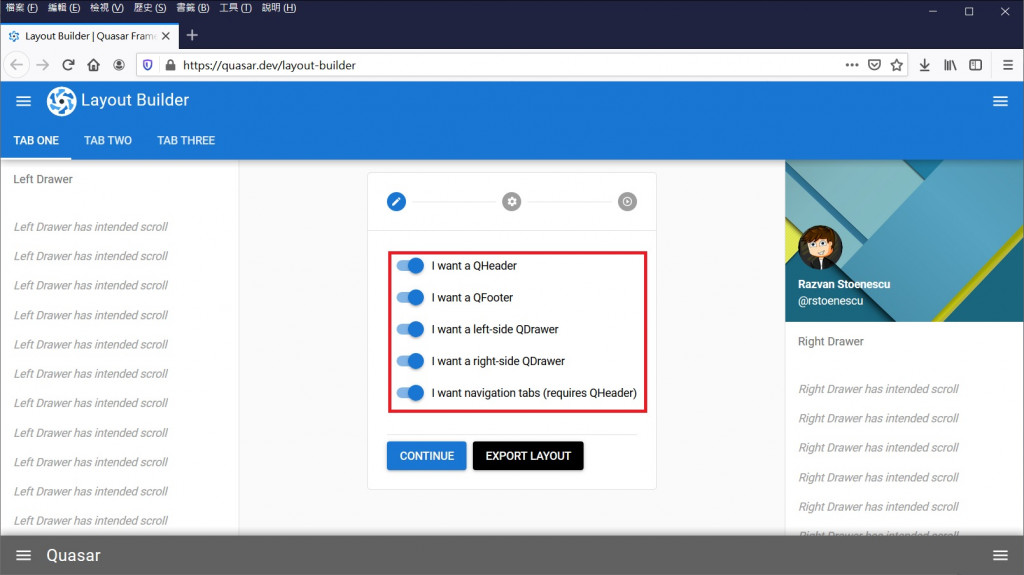
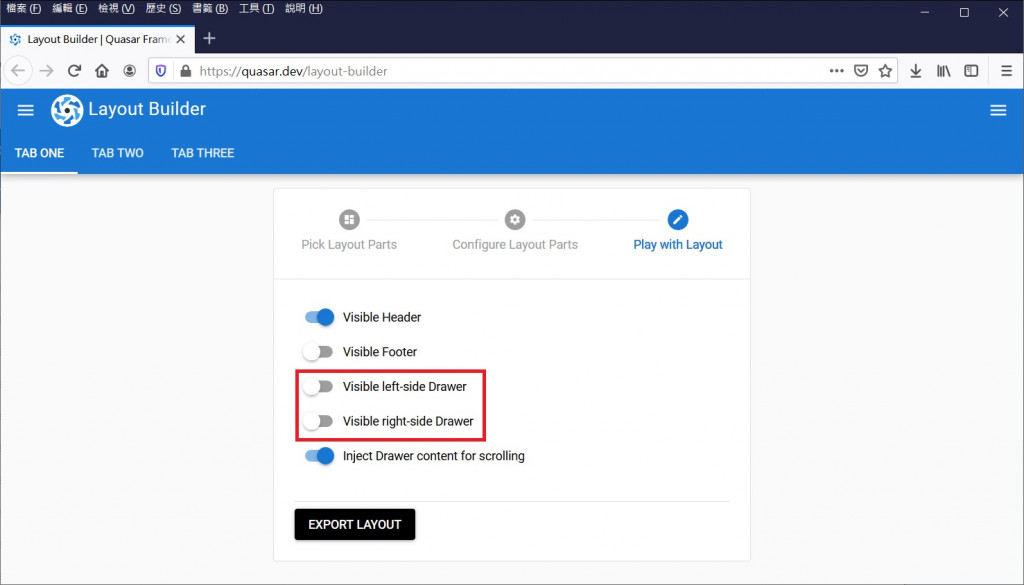
2.根據專案的需求,選擇Layout需不需要Header、Sidebar(drawer)、Footer
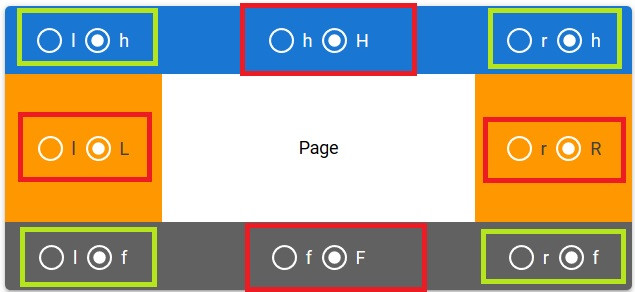
3.選擇Layout上下左右的布局
(1) 紅色的部分,是選擇每一邊是否要固定顯示在頁面上,不管內容多寬或多高
大寫是固定,小寫是不固定
(2) 綠色的部分,是分別選擇四個角落是屬於哪一個區塊
h是屬於Header,r是屬於right Drawer,f是屬於Footer,l是屬於Left Drawer
這些設定對照的元件程式碼:
<q-layout view="hHh LpR fFf">
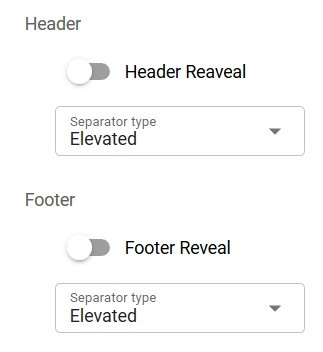
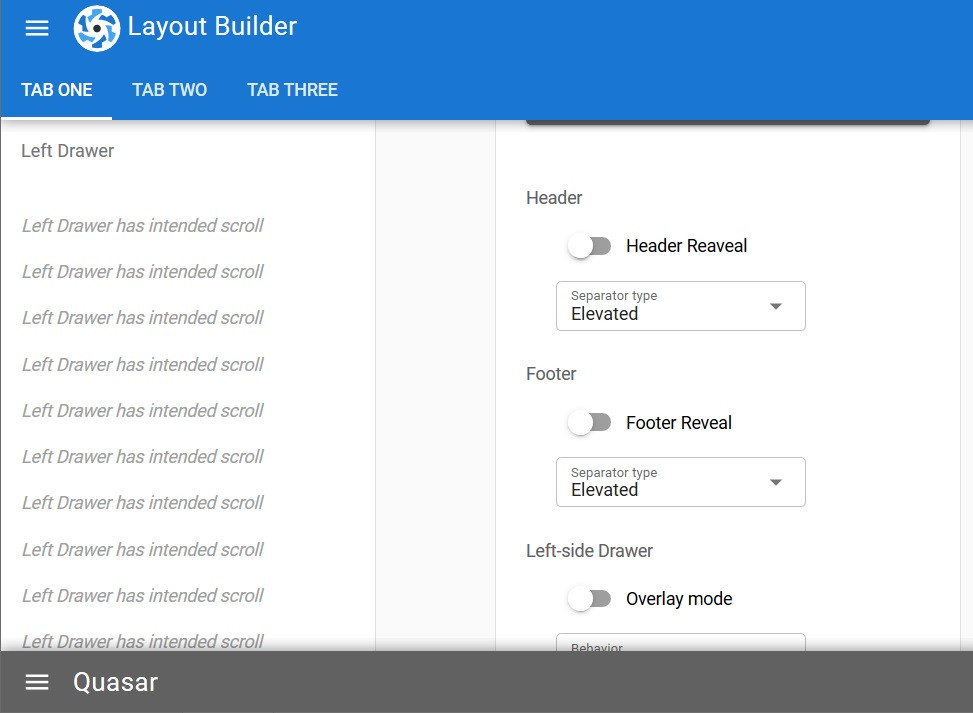
4.Header 跟 Footer的微調
(1) Reaveal:當瀏覽器的卷軸離Header和Footer有段距離,你往下滑的過程中,會隱藏Header或Footer的
當你將瀏覽器卷軸往上滑,顯示Header和Footer

(2) Separator:選擇用陰影、邊框來作為分隔的視覺效果,或是不需要
這些設定對照的元件程式碼:
<q-header :reveal="false" elevated class="bg-primary text-white">
<q-footer :reveal="false" elevated class="bg-grey-8 text-white">
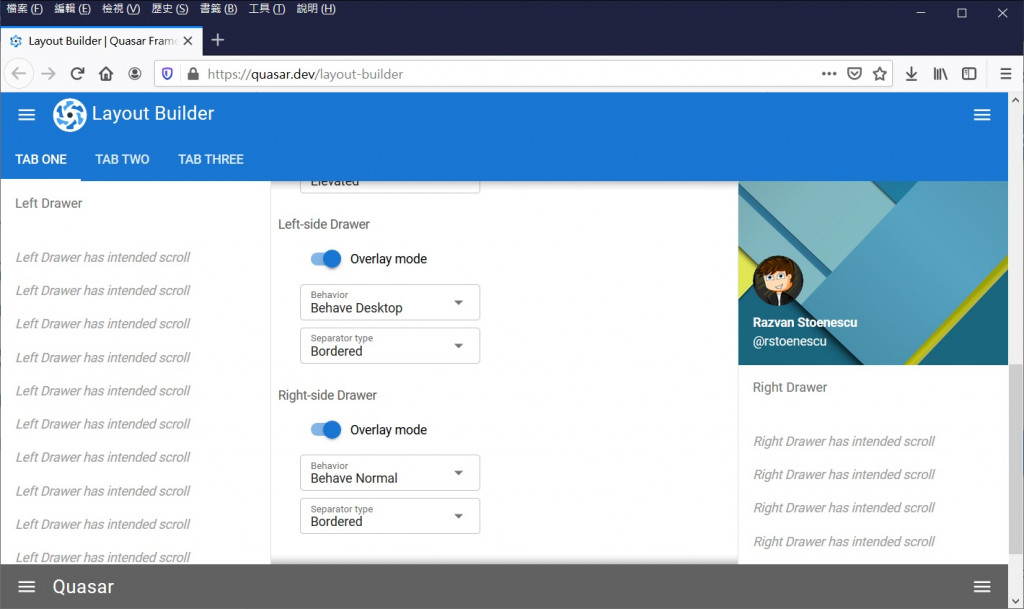
5.左右Sidebar(Drawer)的微調
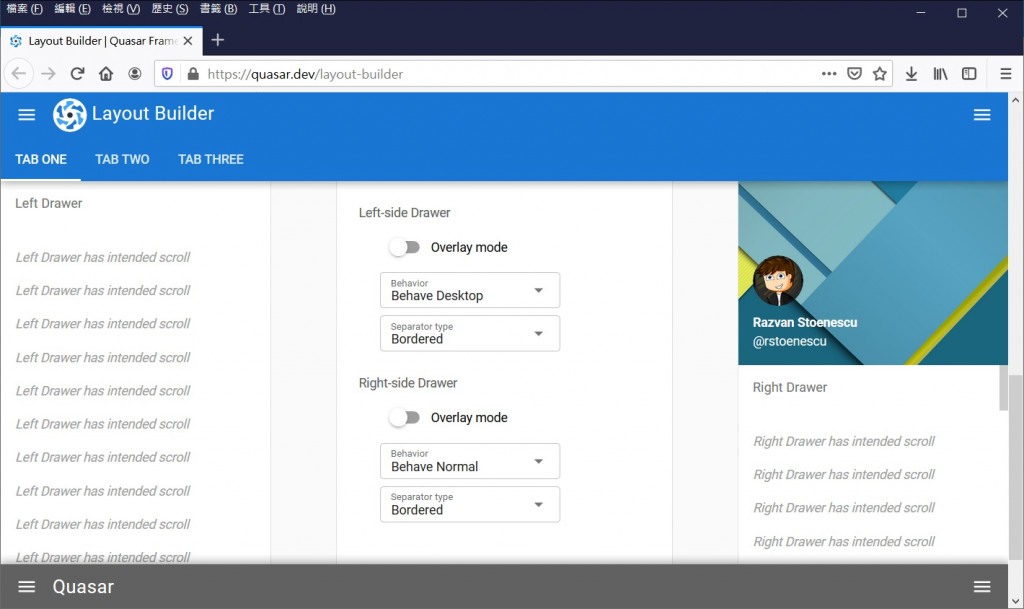
(1) Overlay: 如下圖看到的
打開時,左右兩側會疊在Page上面
關閉時,展開的時候Page會用Padding將內容推到裡面

(2) Behavior
a. 當Behavior是Normal的時候
在平板的寬度以下,Sidebar(Drawer)展開時會覆蓋所有內容,並加上一個灰色半透明背景
在平板的寬度以上,Sidebar(Drawer)展開時會以當前布局變化版型
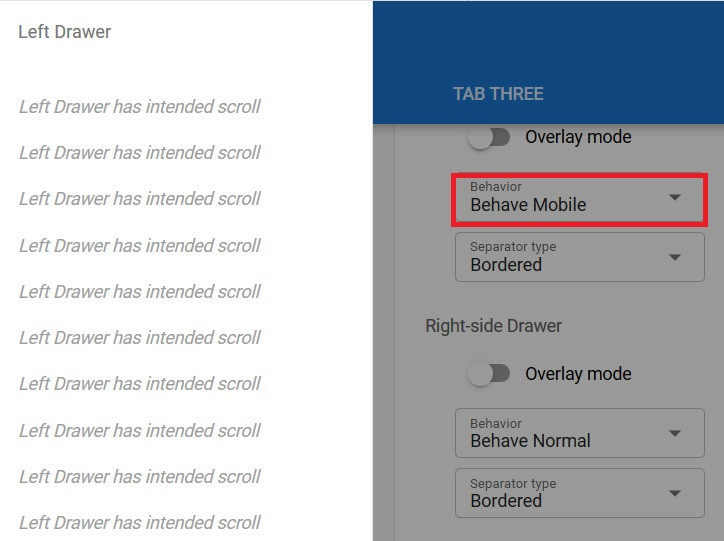
b. 當Behavior是mobile的時候
在任何解析度寬度下,Sidebar(Drawer)展開時皆以平板的寬度以下的方式顯示
c. 當Behavior是Desktop的時候
在任何解析度寬度下,Sidebar(Drawer)展開時皆以平板的寬度以上的方式顯示
(3) Separator:選擇用陰影、邊框來作為分隔的視覺效果,或是不需要
這些設定對照的元件程式碼:
<q-drawer behavior="normal" v-model="left" side="left" bordered>
<q-drawer behavior="normal" v-model="right" side="right" bordered>
6.設定各布局預設顯示還是隱藏
通常會用來設定,第一次進到網站時,左右側的Sidebar(Drawer)是否要顯示
這些設定對照的元件程式碼:
<q-drawer show-if-above>
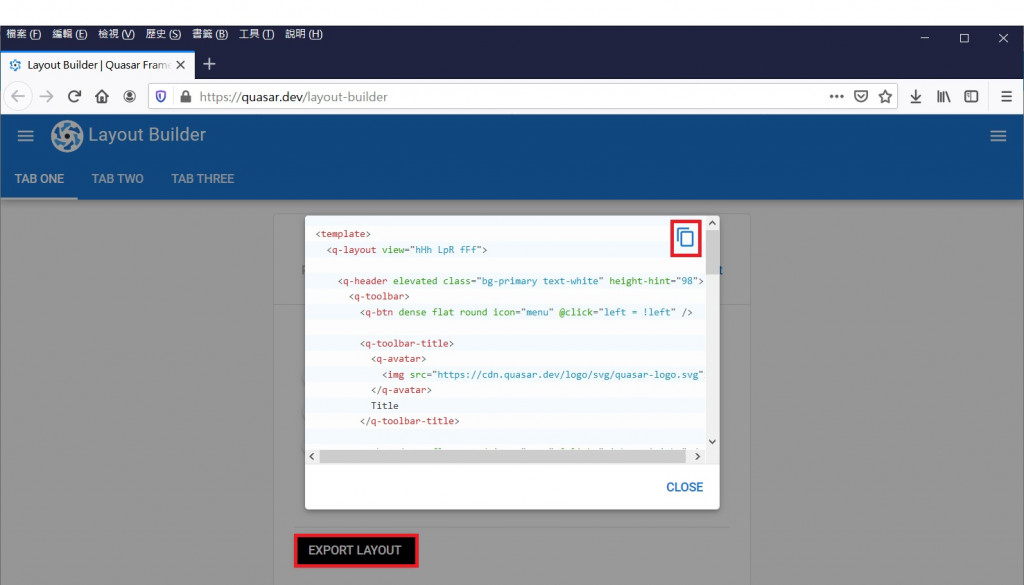
7.產生Layout的程式碼
沒問題之後,就可以按下Export Layout,複製程式碼
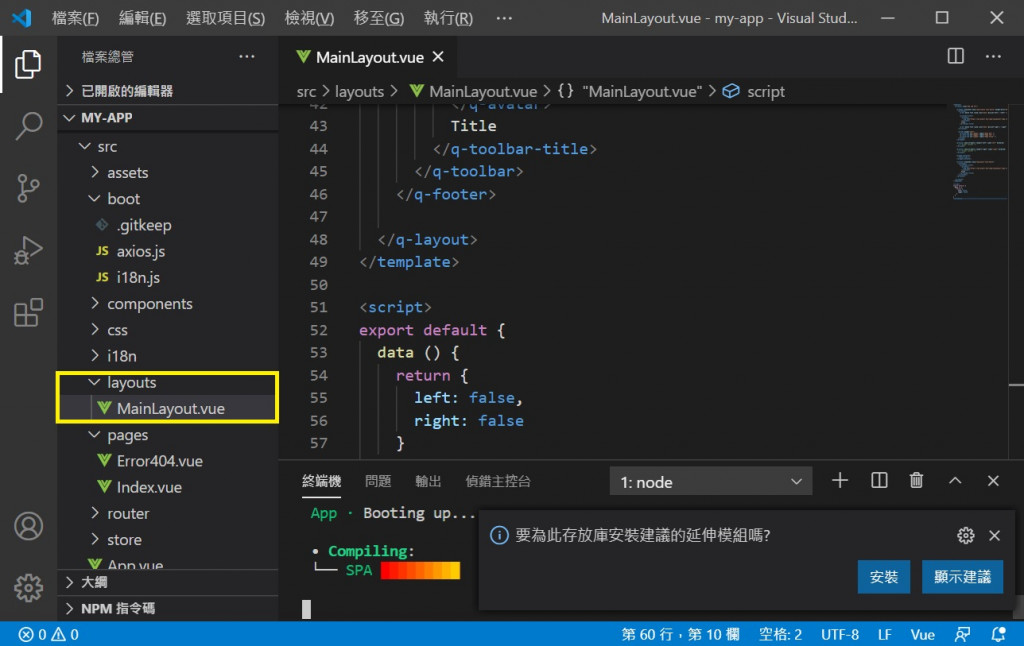
貼在src/MainLayout.vue ,做其他細節的微調


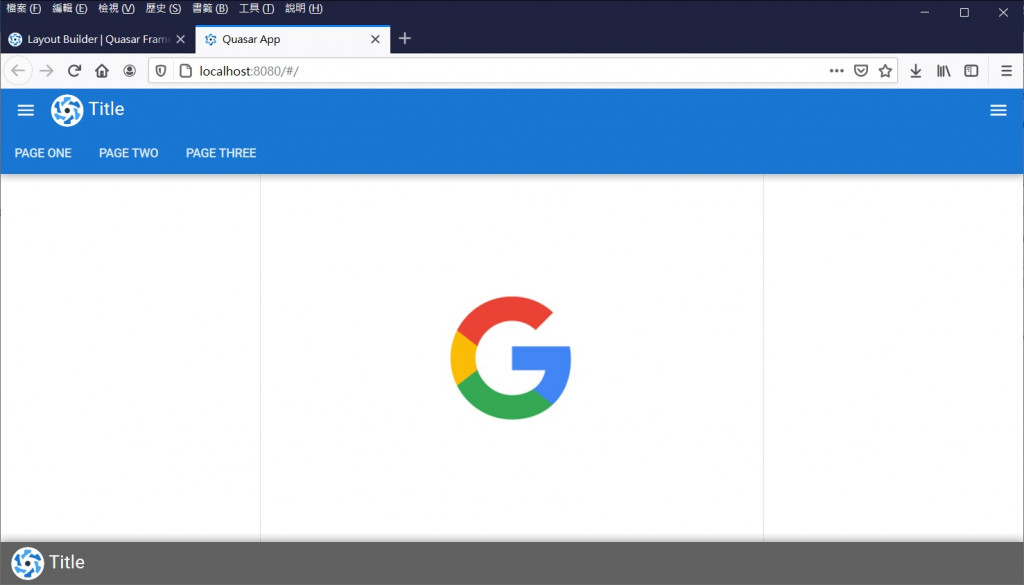
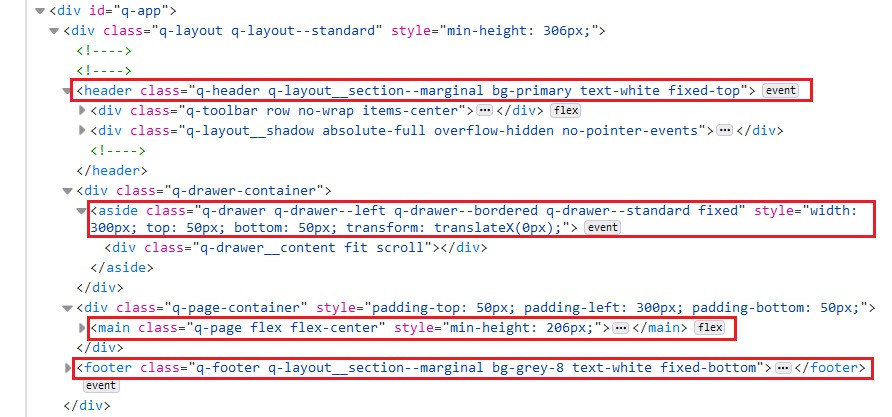
在瀏覽器上會看到,Header、Sidbar、Footer 分別轉換成HTML5的Layout Element
<main>則是明天會談到的<q-page>
關於微調的設定參數
可以查詢官方的說明文件
Layout
Layout Header and Footer
Layout Drawer
任何一個網站的專案開發
在我們選擇使用什麼程式語言、框架之前
第一個要考慮的問題,是這個網站的用途:
將某個特定組織或議題的「最新資訊」、「簡介資訊」、「產品資訊」、「活動資訊」
透過網站傳達出去,給關心此組織或議題的人了解
例如:

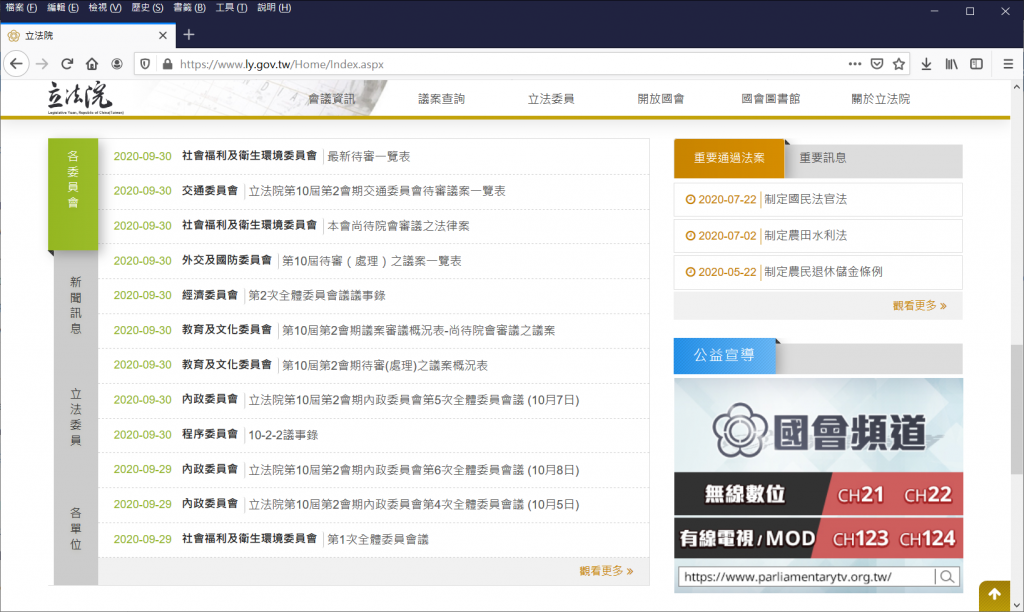
企業網站
在「台灣高鐵」網站的「最新消息」,來查看列車的異動資訊
以及各個車站的資訊、購票的資訊、活動的資訊
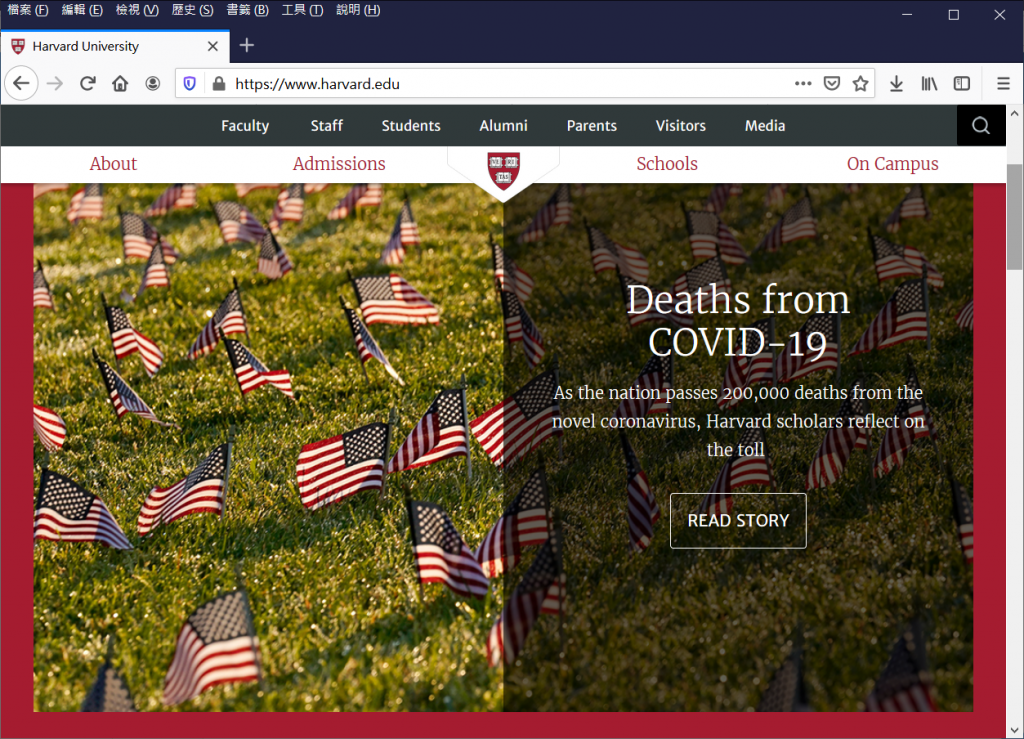
學校網站
在「哈佛大學」網站可以看到,學校的宣傳資訊、各學院的組織架構


讓瀏覽者可以在網站上和其他人分享、討論、交流
可以是某個範圍的議題,也可以是個人的生活軼事
例如:
1.個人部落格
你可以建立屬於自己的部落格,透過文章分享自己想分享的事情,並且分類
讓其他人可以上來閱讀,並透過留言回饋


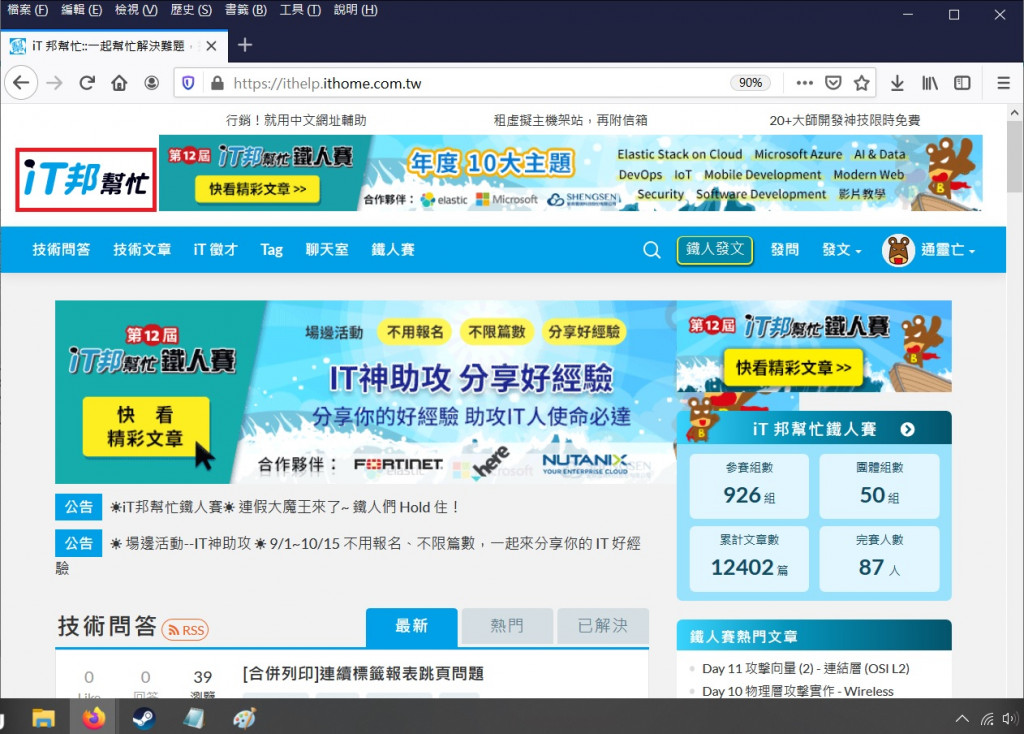
2.論壇、BBS
我們現在看到IT邦幫忙,就是一個討論IT的論壇
相較於部落格,大家都可以擁有自己的會員帳號
在上面發表自己的文章、問題
或者在別人的文章底下發表留言、回答
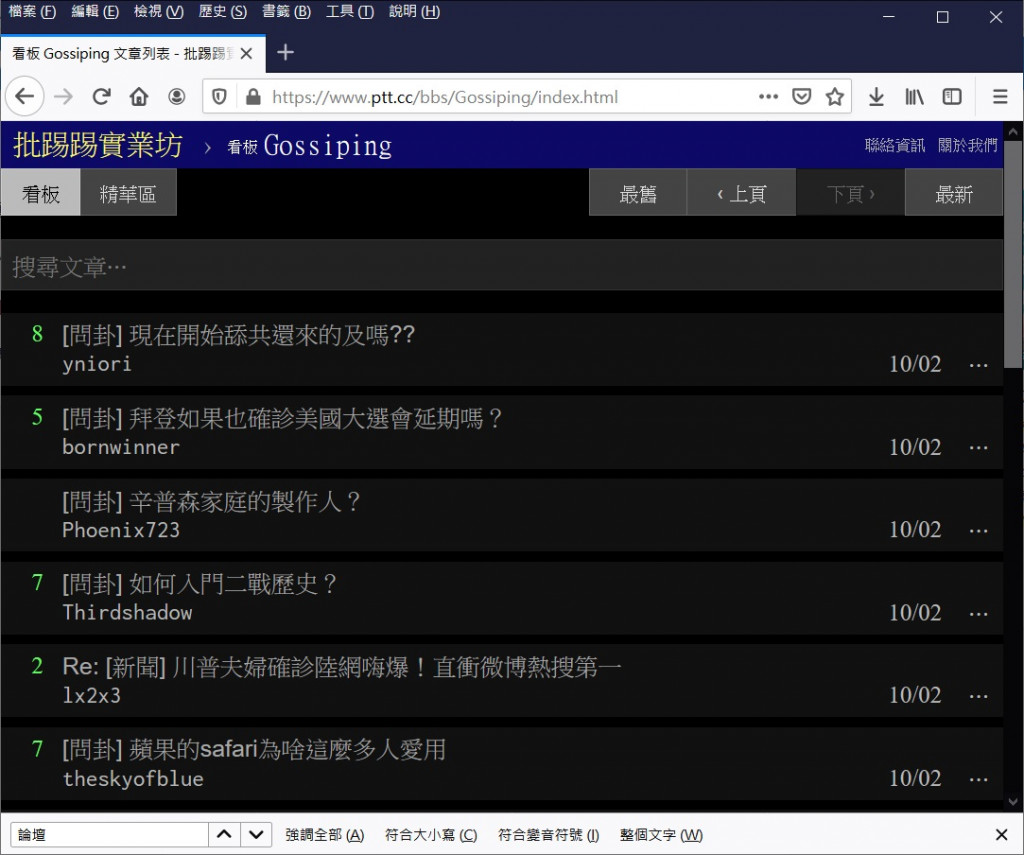
另外一個例子
你可以在PTT,針對不同的議題發文、留言、引戰

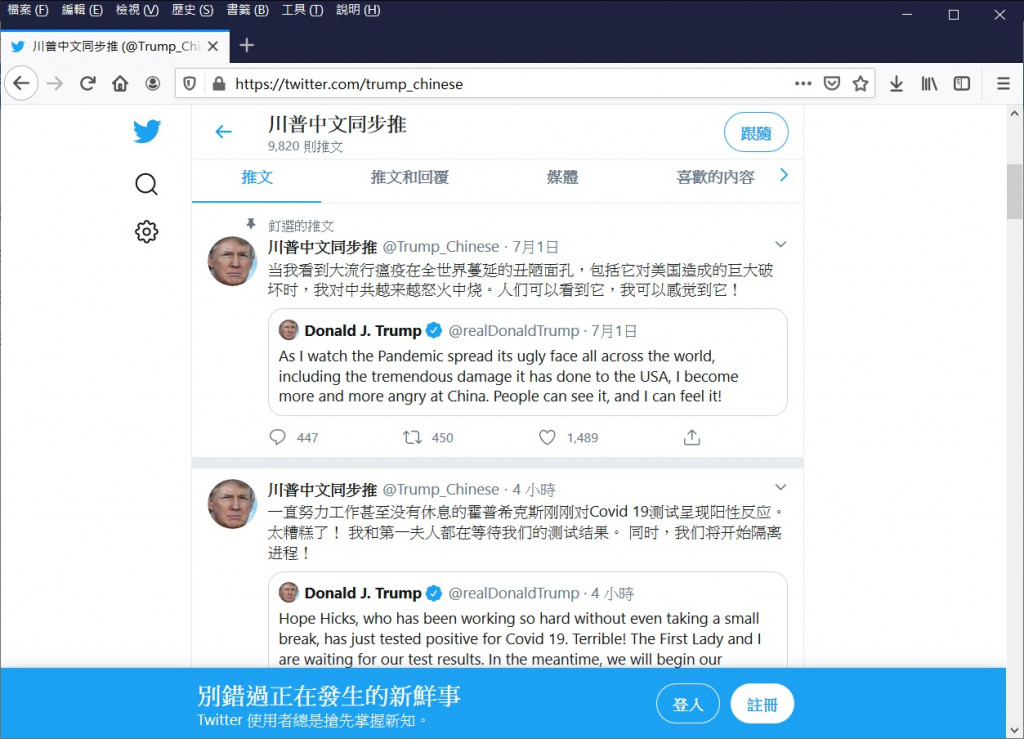
3.社群網站(臉書、推特、IG)
相對於個人部落格和論壇
更加注重「交流對象的區分」和「互動」的部分
像是「限時動態」、「粉絲追蹤或好友」「社團」、「私訊的通話功能」、「個人直播」

為了提供某個或某些特定的服務,而出現的網站
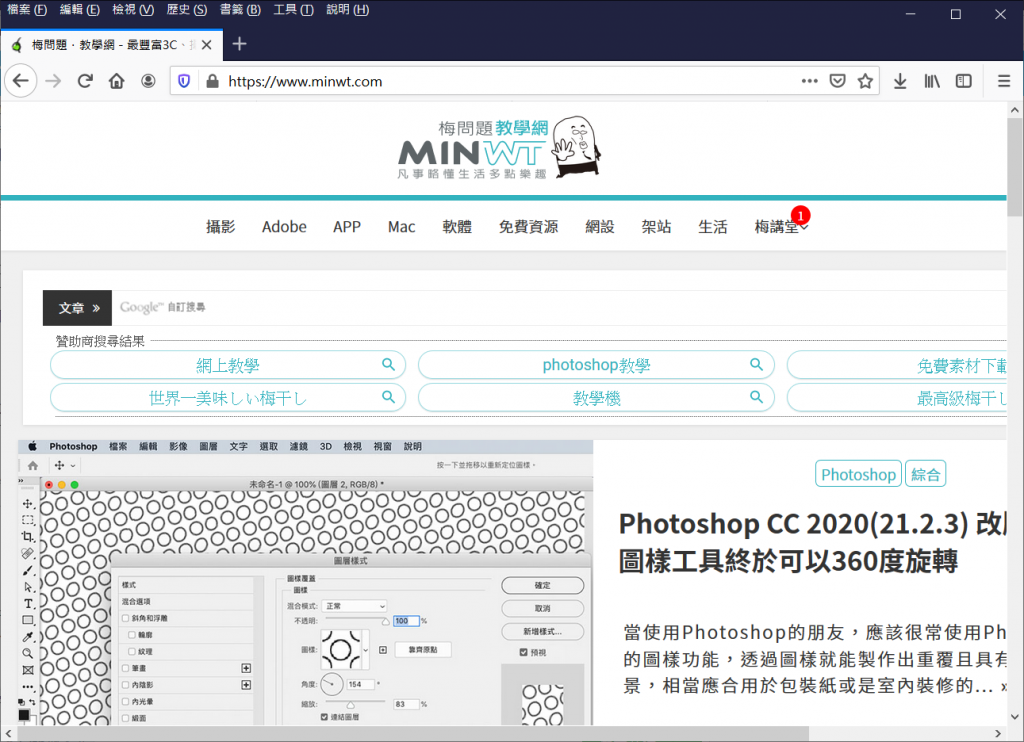
入口網站的各項服務
像是Google和Yahoo,提供多項服務給使用者使用,包括:
(1) 「搜尋引擎」的服務:查詢資料或網站
(2) 「電子信箱」的服務:寄信與收信
(3) 「新聞」的服務:查看最新的生活時事
(4) 「雲端硬碟」:存放並管理檔案
電子商務平台
像是「博客來」、「天瓏網路書店」、「PC Party」、「Pchome 24H」
提供一個平台販賣商品,讓使用者瀏覽商品、下單購買
訂位or訂票or掛號or選課系統
通常是某個組織,為了將某個流程電子化而開發的網站,包括:
(1) 連假或或重大節日,容易引發戰爭的「台鐵、高鐵的訂票網站」
(2) 大醫院的「門診掛號系統」
(3) 每逢開學期間,容易引發戰爭的「選課系統」
串流影音類網站
顧名思義,讓瀏覽者在上面瀏覽或收聽影音的平台,包括:
(1) 流行音樂的Spotify、KKBOX
(2) 影音或直播的Youtube、Twich、晚上收看的網站
數據呈現的網站
用於分析、統計特定資料的網站,
(1) 搭配物聯網架構,採集物理數據的監控網站
(2) 提供股市資訊的台灣證券交易所
(3) 統計網站流量的Google Analytics
我們進到一個網站,通常會有幾個原因:
所以每個網站內容架構的區分方式都不太一樣,包括:
以企業網站來說,主要呈現的資訊包括:
以系所網站來說,主要呈現的資訊包括:
網站的主要目的,是有效的宣傳某個組織或議題的資訊
例如我們現在看到的IT邦幫忙,會員可以在上面
通常這類的網站,相對於宣傳網站本身
更重要的目的是,讓瀏覽者更方便的使用網站上的功能和服務
由於社群網站相對於其他網站
更重視資料的引導,包括「通知」、「搜尋」、「文章的無限推播」
像是推特跟IG,網站就是這類的架構
我們以目前看到的IT邦幫忙舉例
使用者進到一個網站,就像進到一個環境
透過網站的版型,可以讓使用者快速熟悉一個網站:
目前看到的是哪一個網站
通常網站的最上方會有一個Logo,做為網站的識別要素
我們在網站的哪一個區域、頁面
通常會在導覽列上標註目前所在的區域
我們如果從這個網站可以了解哪些資訊、使用哪些服務或功能
使用者可以透過導覽列的連結,穿梭於網站的不同區域

我們如何快速找到網站當中的某一項資訊
現在很多網站都有提供站內的搜尋功能,有的使用搜尋引擎,有的是使用自己開發
看過有的技術文件沒有提供搜尋的功能,查起來就非常不方便
網站不太會常被關注的資訊
通常會在最底下放那個組織的「版權宣告」、「聯絡資訊」、「隱私權與會員使用條款」
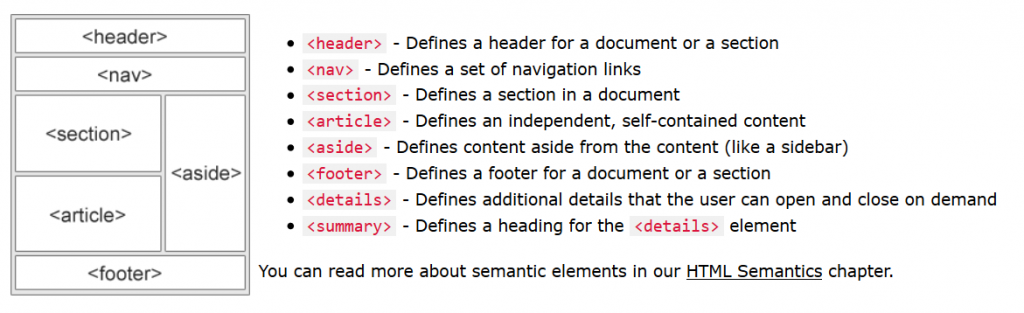
上方的Header:對應HTML5 的 <header>
左右兩側的Sidebar:對應HTML5 的 <aside>
下方的Footer:對應HTML5 的 <footer>
在quasar 裡面,唯一需要手刻的,也相對簡單的,就是上方的<nav>

(圖片截自W3School的內容 https://www.w3schools.com/html/html_layout.asp)
因為人在瀏覽網站時的視覺動線,是從從上到下、左至右閱讀(有的語系除外)
形象類的網站重心是傳達資料,後端或功能複雜的網站重心是使用與操作
很多形象類的網站會將導覽列會放在Header。主要的內容放在下方。
後台或功能複雜的網站,通常會將導覽選單放在左右的Sidebar,將主要的內容和操作,放在面積較大的一側。
接續前面說到的,為了不干擾瀏覽網站的視覺動線
會把層級較高的資訊,放在左邊相對次要的資訊,放到右手邊
這些資訊並不是大多數使用者近來網站時,主要查看的資訊
可是對於網站架設一方,又是必須放上來的資訊
也因此下方的Footer是最好的位置
Layout系統是Quasar框架當中我非常喜歡的點
一方面它省下了非常多處理版面的CSS細節
另一方面也保留非常多的彈性可以調整
如果對網頁的版面設計想要有更深入的了解
可以瀏覽下方的延伸閱讀
裡面談到了很多版型設計的相關常識、原則和需要注意的點
Web page layout: website anatomy every designer needs to learn
Understanding the Proper Way to Lay Out a Page with HTML5
